羅格鎮,是航海王(One Piece)中,哥爾・D・羅傑激發大家出海願望的起點。看了一下 鐵人賽觀賽區 的頁面,剛好很合適,就讓我們以這為起點開始練習吧。
<<觀察>>
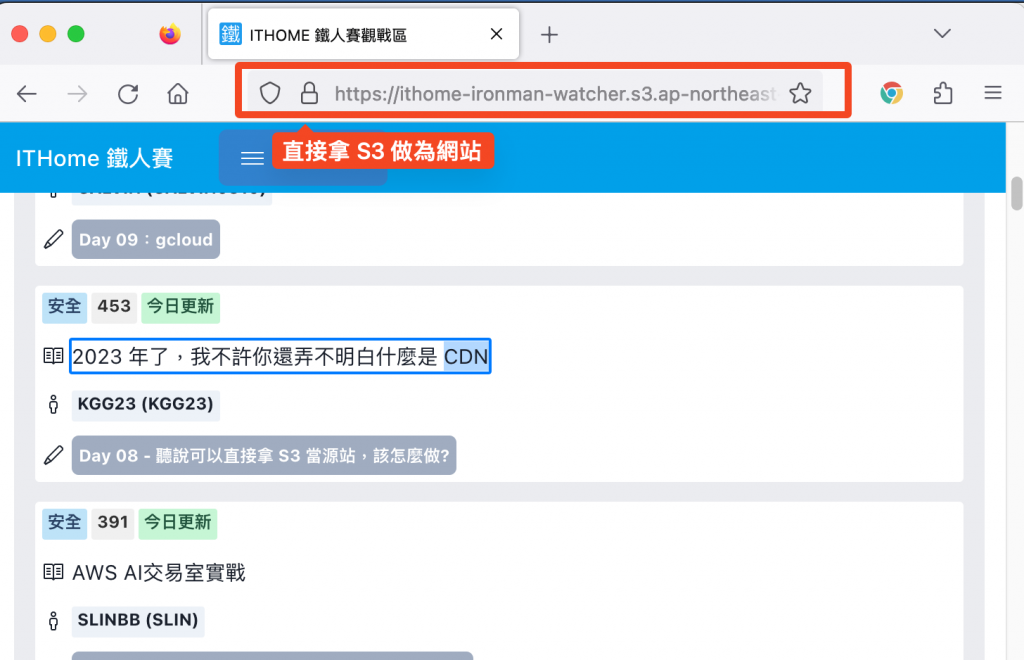
不同於鐵人賽的首頁,觀賽區是一個近乎獨立的存在。


這讓我們有機會可以將其轉透過 CloudFront 作為 CDN 呈現。
<<進一步觀察>>
知己知彼,百戰不殆。為了能成功達成目標,我們需要先瞭(ㄊㄡ)解(ㄎㄢ\)網站架構。
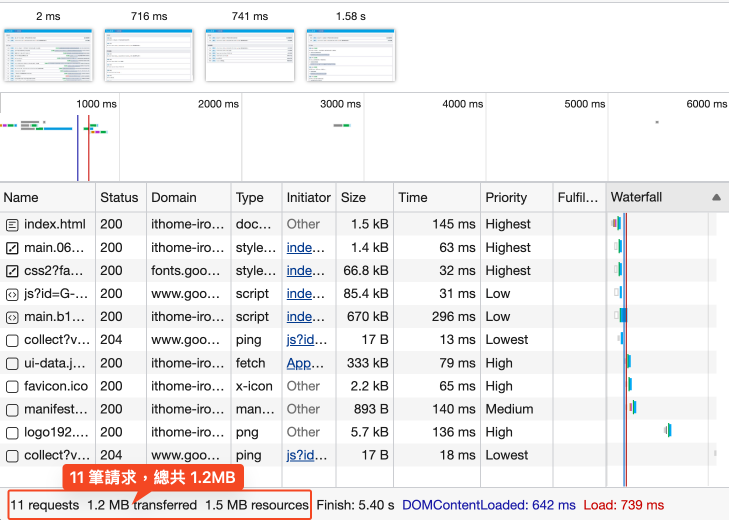
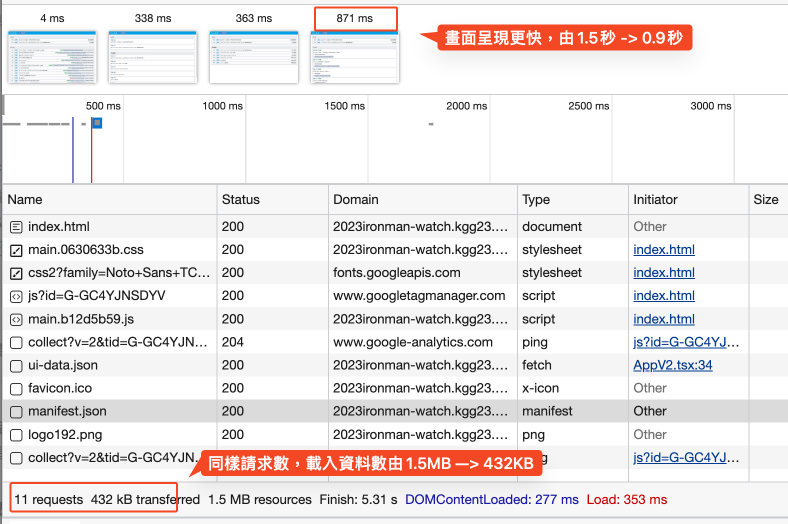
首先請出網站開發者的好朋友,「開發者模式」,然後載入一次頁面。將網站中需要的檔案找出來。
進一步細看,來自 S3 (ithome-ironman-watcher.s3.ap-northeast-1.amazonaws.com) 的檔案有 7筆。
/2023/index.html
/2023/static/js/main.b12d5b59.js
/2023/static/css/main.0630633b.css
/2023/ui-data.json (透過 JS 發出 XHR 取回 )
/2023/favicon.ico
/2023/manifest.json
/2023/logo192.png
仔細檢查這幾個檔案,發現:
<<開始設置>>
- 將 Origin 設置為 ithome-ironman-watcher.s3.ap-northeast-1.amazonaws.com ;
- Origin access: Public ;
- Viewer protocol policy: Redirect HTTP to HTTPS;
- Redirect HTTP to HTTPS: GET, HEAD, OPTIONS
Path Pattern: Default(*)
TTL: min/max/default 均設置為 300。
Header: 不轉發
QueryStrings: 不轉發
Cookies: 不轉發 (當源站是 S3 時,因為一般來說,S3 不會因為送入 Cookie 不同而有不同回應。)
CNAME: 2023ironman-watch.kgg23.com
Path Pattern 為 '/2023/static/*',
CachePolicy: CachingOptimized
<<驗證>>

S3 在 ap-northeast-1 的流量費用是 $0.114 per GB
CF 在 ap-northeast-1 的流量費用是 $0.114 per GB
單價不變,但流量節省 (1.2*1,024 KB v.s. 432 KB),流量費用 降低為 35.2% (或26%)[2]
<<結論>>
在這個例子中,相信大家 CloudFront 帶來了更快的網頁呈現 + 更划算的價格,好服務,不用嗎?
希望從這裡開始,大家多多利用 CDN,多多使用 CloudFront
更新,鐵人賽觀賽區「不是」由 iTHome 提供的功能,所以不需要喊話主辦單位
## 喊話主辦單位: 要不要參考一下? 等你呦
[1] FCP - https://web.dev/fcp/
[2] 432/1200 = 35.2%,實際上還可以扣除 google fonts + google tag manager 相關流量,僅計算 s3 對外 v.s. 該 distribution 對外。
google fonts css: 66.8 KB
google tag manager: 85.3KB,兩者合計約 152 KB
(432- 152) / (1.2*1024 - 152) = 280 / 1384 = 26%
因為還是 iT邦幫忙的新手,不能直接在留言「回應」,將相關回覆更新在這
感謝大神與我們分享您的相關作法 & 這頁面(觀賽區) 的由來。
對 Java 有興趣的朋友,也歡迎一起來看這次的短片:
《Java 幼幼班》

素偶!
觀賽看版不是《ITHOME 鐵人賽》的一部分呦,那是作為 Java 社群的宣傳需求,搭配興趣而建立起來的 side project。
由於每年的 ITHome 鐵人賽恰好會在 JCConf 之前,再加 Facebook 的宣傳效果被同溫層所限制,我只好另行出路來做不同的宣傳試驗。有別於 JCConf 內部的文宣組,在 JCConf 粉絲團與 TWJUG 社團中宣傳,需要另外一條阻礙最小的道路。
在過去有不同的實驗,只要「有幫助的內容,遠大於要宣傳的內容」多數的 PO 文規範都可以通過的。像以前比較有閒的時候,會特別寫一些還算實用的文章,來作為宣傳之用。像是:

https://www.ptt.cc/bbs/Soft_Job/M.1633615481.A.A27.html

透過「比例原則」來穿透規範,但這樣做雖然可行。要花費的力量太大了,面對的社群也較為特定不適合作為「跨出同溫層」的材料。
而觀賽看版本來也不是作為 JCConf 宣傳材料的一部分,最初它只是作為自己為了觀察有哪些好文章的迷你 bot。但某一次也是用製作的內容來寫了文章,而開始想要「回收再利用」:
活動錄影
https://youtu.be/gxczmj1Dsnk?si=uYvrSIYdUvEoQxHO
講稿大綱
https://www.notion.so/ITHOME-5888e9f5104e4793afb951f4f7ce49e5?pvs=4
ITHOME 鐵人賽豐富的題目很適合作為「跨越同溫層」的材料,運用這個材料可以在更多的社團、社群中發起話題,也間接地宣傳接下來要舉辦的 JCConf ( 歡迎來參觀一下今年的 JCConf 官網 https://jcconf.tw/2023/ )
不知不覺這個觀賽看板在朋友圈中,成為一些人每年期望會相見的事物。雖然,它是個小眾的個人興趣,但每年做著做著都可以加一些新的想法或新的試驗,就像是一個個人無限的小型研究專題,探索著自己的興趣還有想要累積的成果。
儘管它不是一個「賺錢」的興趣,去年倒是有想要「買 domain name 接上 cloudflare」的衝動,但想了想這東西也沒有量到可以插廣告,實在不值得投入太多,就讓他維持純粹的興趣好了。
今年除了維持之餘,也試了新的「短片」系列,做了《Java 幼幼班》系列,也歡迎大家來看看 :D